Adding jQuery to SPFx webpart & Adding Accordion control using jQuery
Adding jQuery to SPFx webpart
Follow this link to create SPFx webpart(initial steps) & Open the solution in visual studio code.
Step 1: Add jQuery & jQueryUI NPM Packages :
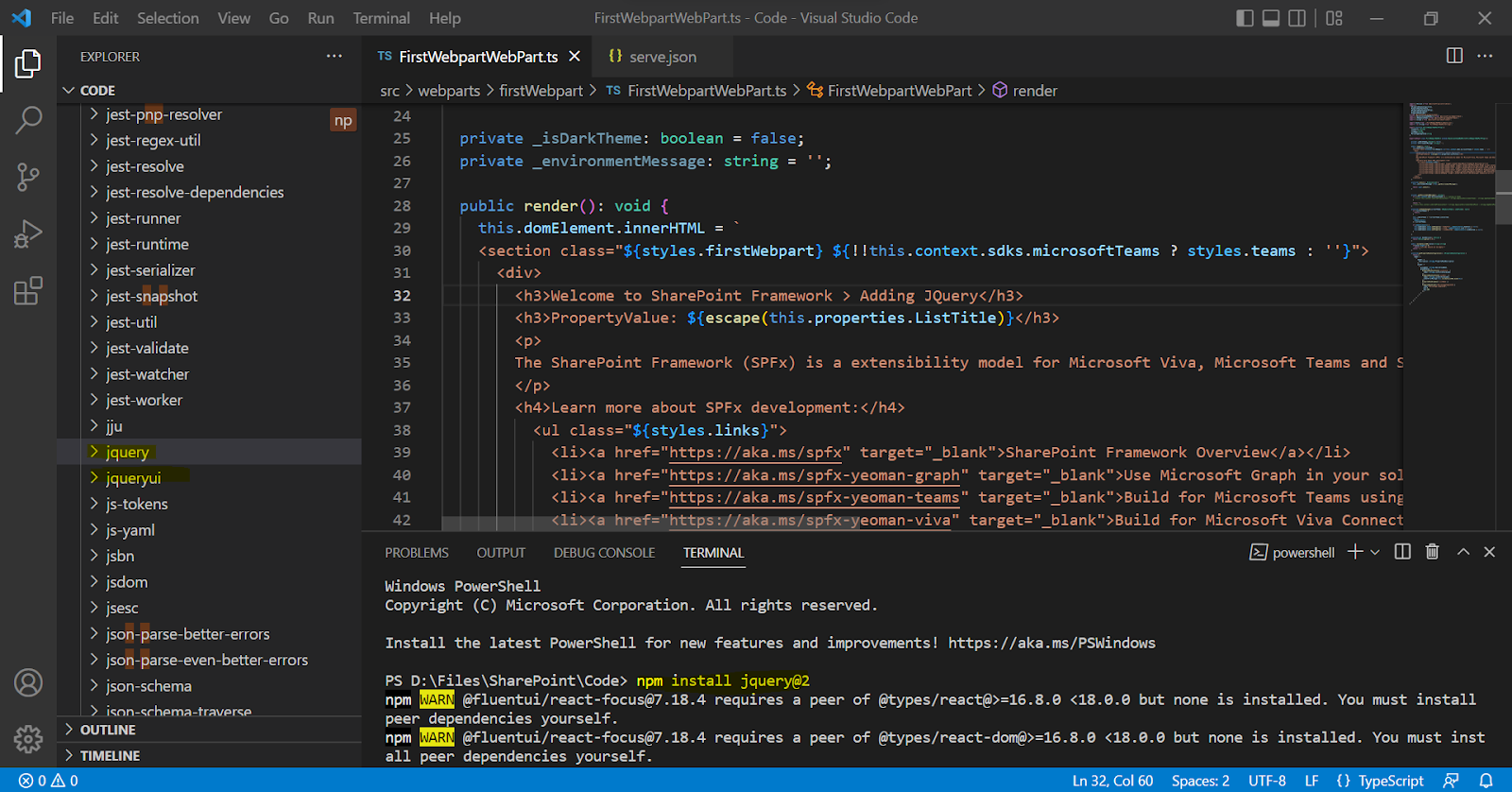
npm install jquery@2
npm install jqueryui
Open visual studio code > open Terminal(ctrl+`) & Enter above code that will add jQuery & jQueryUI to the node modules. jquery@2 represents version of jQuery.
Step 2: Install the typings
npm install @types/jquery@2 --save-dev
npm install @types/jqueryui --save-dev
Adding jQuery to 'devdependencies' which is used during development time & above code will add these jQuery under solution file 'package.json' > 'devdependencies'
Step 3: Import jQuery & jQueryUI in Webpart.ts file:
Step 4: Adding jQuery under External:
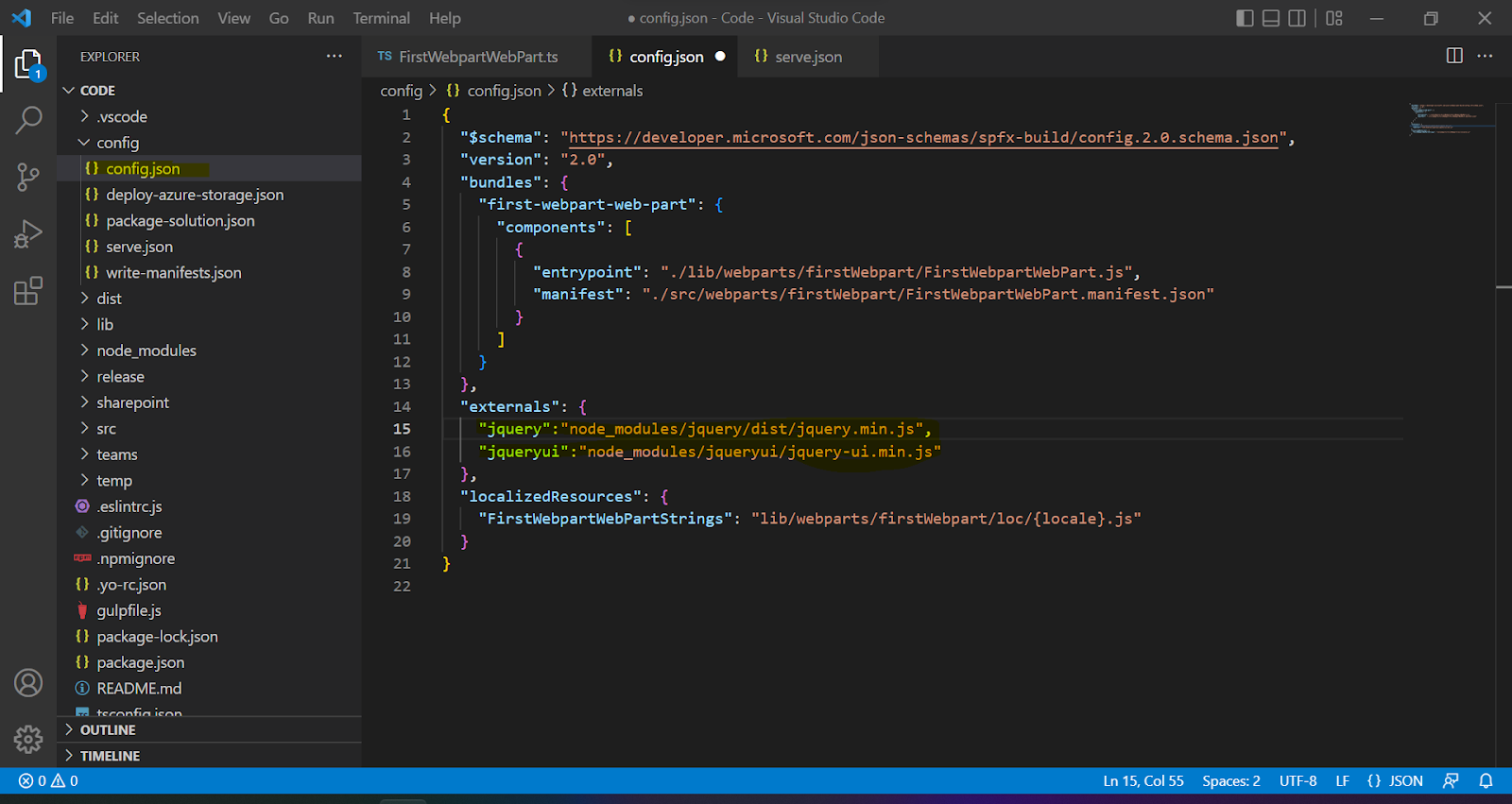
To avoid jQuery added in package we need to add this files under external in config\config.json file
"jquery":"node_modules/jquery/dist/jquery.min.js",
"jqueryui":"node_modules/jqueryui/jquery-ui.min.js"
Now we have added jQuery to our SPFx webpart.
Adding Accordion control using Jquery
Step 5: Load External CSS using Module loader
To add Accordion control we need to import SPComponentLoader in src\webpart.ts file.
import {SPComponentLoader} from '@microsoft/sp-loader'
Step 6: Add this sample code for Accordion
Add this below constructor to load external css(above render method) in src\webpart.ts file.
public consturctor(){
SPComponentLoader.loadCss("http://code.jquery.com/ui/1.9.1/themes/smoothness/jquery-ui.css");
}
Add this sample html & according code under render method.
this.domElement.innerHTML = `
<div class="accordion">
<h3>Section1</h3>
<div>
<P>Paragraph text Section1</p>
</div>
<h3>Section2</h3>
<div>
<P>Paragraph text Section2</p>
</div>
<h3>Section3</h3>
<div>
<P>Paragraph text Section3</p>
</div>
</div>
`;
$('.accordion').accordion();
}
To Test the webpart:
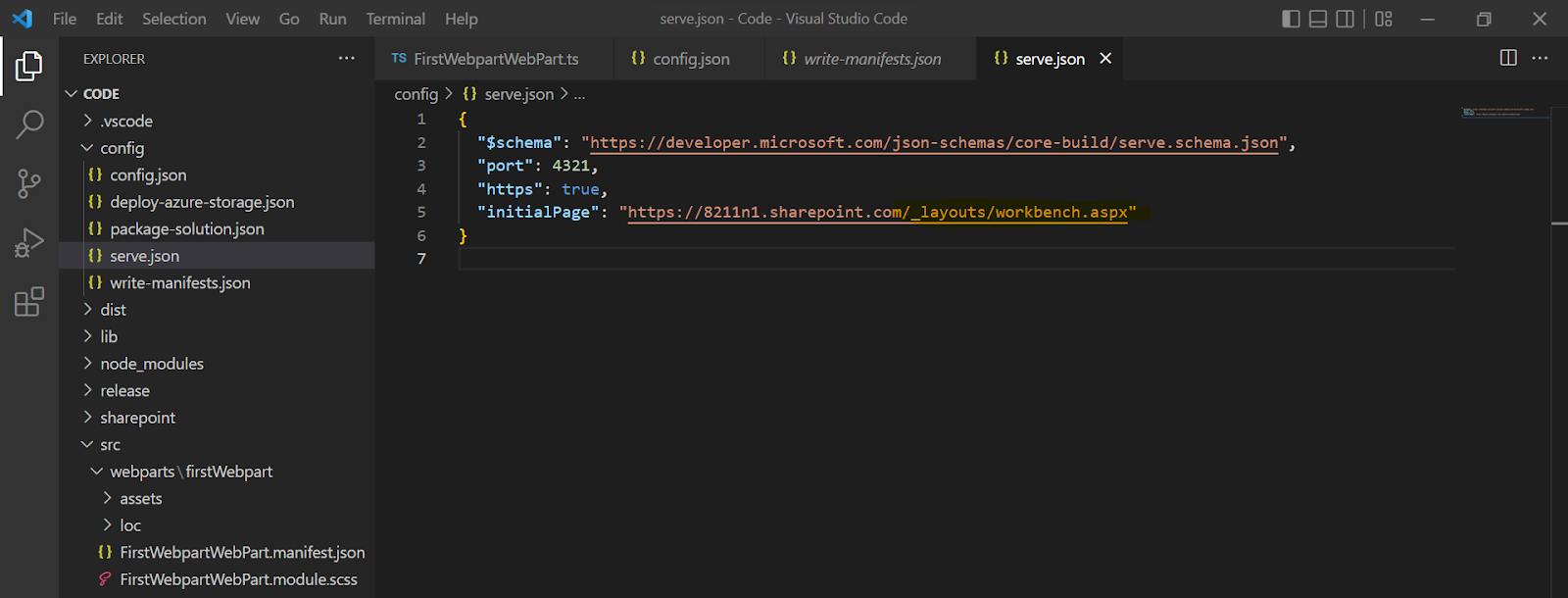
We can test this using SharePoint workbench, under config\serve.json enter site url for workbench.
Then run the "gulp serve" it will open the workbench & we can add and test our webpart.












Comments
Post a Comment