Steps to mount content Database in SharePoint using powershell commands Steps: 1) Backup the Source Machine of SharePoint Web Application content database from SQL Server. 2) Restore the Database Backup to Destination Machine in SQL Server (Database Name – “TestDB”). 3) Create a Web Application (Eg., http://Sharepoint:2018 ) in Central Admin (Note – Do not create site collection). 4) Extract All WSPs from Source Machine. 5) Deploy all WSPs to Destination Machine globally in Central Admin. 6) Remove content database for created Web Application (Eg., http://Sharepoint:2018 ). 7) Test the content database by use following script in Management Shell. a. Test-SPContentDataase –name “ TestDB ” –WebApplication “ http:// http://Sharepoint:2018 ”. 8) Mount the content database by use following script in Management Shell. a. Mount-SPContentDatabase –name “ TestDB ” –WebApplication “ http://Sharepoint:201
Posts
Showing posts from 2018
What is Crawling & TYPES of SHAREPOINT CRAWL
- Get link
- Other Apps
By
Silambarasan A
-
Crawling: Crawling is the process of gathering the content for search. Types of SharePoint crawl: Full Crawl Incremental Crawl Continuous Crawl FULL CRAWL During a full crawl, the search engine crawls, processes and indexes every item in the content source, regardless of the previous crawl status. INCREMENTAL CRAWL In most cases, we do not need to (re-)index everything in the content source. Instead, incremental crawl enables the Crawler to crawl only the items which have been newly created or modified since the last crawl. Continuous Crawl Similar to incremental, however significantly different, too, continuous crawl is a dynamic way of crawling SharePoint and Office 365 content. When it is enabled on a content source, the Crawler checks the SharePoint change logs regularly (every 15 min, by default) and looks for recent changes. If there’s any item on the changelog, the Crawler takes immediate action on it and sends to the Content Processor. Please refer this link
Comparison (cookies vs cache), (PUT vs POST) && (JSLink vs Script Editor vs Content Editor WebPart)
- Get link
- Other Apps
By
Silambarasan A
-
cookies vs cache Cookie should be used to store per-user information for the current Web session or persistent information on the client , therefore client has control over the contents of a cookie. Cache object is shared between users in a single application . Its primary purpose is to cache data from a data store and should not be used as a primary storage. It supports automatic invalidation features. Refer this link for more details Link1 PUT vs POST The most commonly used HTTP verbs POST, GET, PUT, DELETE are similar to CRUD (Create, Read, Update and Delete) operations in database. We specify these HTTP verbs in the capital case. So, the below is the comparison between them. create - POST read - GET update - PUT delete - DELETE PATCH: Submits a partial modification to a resource. If you only need to update one field for the resource, you may want to use the PATCH method. Refer this link for more details ClickHere JSLink vs Script Editor
Client Side Rendering
- Get link
- Other Apps
By
Silambarasan A
-

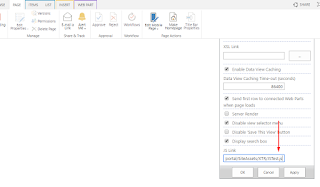
In SharePoint 2013, Client Side Rendering is used for rendering list views, list forms and search results We need to add this JSLink under web part properties. So basically, what CSR does is it gets the JS object with raw data as input, and renders huge HTML string based on it After HTML string is fully formed, it is inserted into the DOM. Please refer this link for more details Link1 Link2
Difference between Sandboxed and Farm solution
- Get link
- Other Apps
By
Silambarasan A
-
Farm solutions , which are hosted in the IIS worker process ( W3WP.exe ), run code that can affect the whole farm . Sandboxed solutions , which are hosted in the SharePoint user code solution worker process ( SPUCWorkerProcess.exe ), run code that can only affect the site collection of the solution .Farm solutions are installed and deployed. Sandboxed solutions are uploaded and activated. Refer this link for more details Link
SharePoint Dynamic CRUD Operations using Rest API
- Get link
- Other Apps
By
Silambarasan A
-
SharePoint Dynamic CRUD Operations using Rest API Use the below code for dynamic CRUD operations. You can create CRUD.js file using the below code & call the crud operations from different places by passing different parameters. //<<<<<<<<<<<<<<<<<<<<<<<< NOTE - Follow the below instructions to call the CURD Functions >>>>>>>>>>>>>>>>>>>>>>>>> //-----------------createItem('ListName',['ColumnName1','ColumnName2',...],['Value1','Value2',...]);------------- //Example: createItem('testlist',['Title','Name','Age'],['ABC','XYZ',10]); //-----------------updateItem('ListName',itemID,['ColumnName1','ColumnName2',...],['Value1','Value2',...]);------ //Example: updateIt
Enable SharePoint Read only columns of List/Library
- Get link
- Other Apps
By
Silambarasan A
-

Enable SharePoint Read only columns of List/Library Some times under SharePoint List/Library settings columns are not enabled(Greyed out) to edit or delete. Using below jsom code we can enable the readonly columns. For this you need to proide below inputs 1.List Name 2.ContentType ID whitch the column is associated 3.Any substring of column name (example: If column name is 'Country Name' -> you can type 'Country') Here we can get the content type id from list settings if we click content type from URL we can get content type ID We need to add Script editor web part & insert the below code. < html > AnySubStringofColumnName: < input type = "text" id = "txtColName" />< br />< br /> ListName: < input type = "text" id = "txtListName" />< br />< br /> ContentTypeID: < input type = "text" id = "txtContentType" />< br /><