Build MS Teams Tab Using SharePoint Framework
Create Teams Tab using SPFx:
In this post we will see how to add SPFx webpart to MS Teams tab.
In this post we will reuse the excising SPFx solution which we created in this post=> SPFx CRUD using Rest API. & modify few changes for MS Teams. & Below is the Final Output.
2 Important Changes in SPFx Solution:
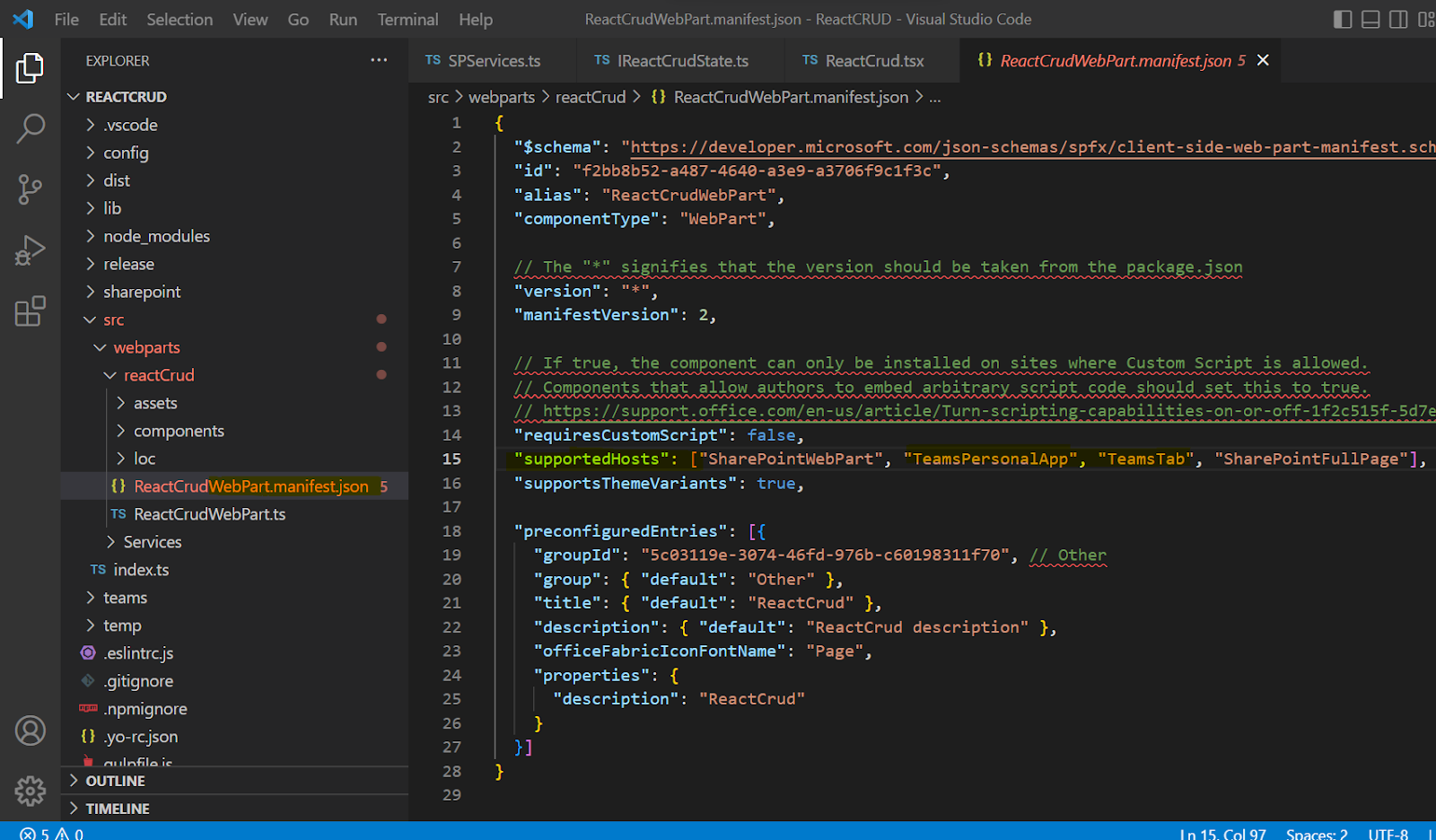
1.Webpart.Manifest.json: Under
"supportedHosts": ["SharePointWebPart", "TeamsPersonalApp", "TeamsTab",],
"supportedHosts": ["SharePointWebPart", "TeamsPersonalApp", "TeamsTab",],
Add TeamsTab & Teams Personal App if it is not present already.
2. Component File(.tsx): Check for microsoftTeams.context present or not (If present we can implement code for Teams)
if(this.props.context.sdks.microsoftTeams != null){
var test = this.props.context.sdks.microsoftTeams.context;
message = "Welcome to SPFx Teams Tab";
message = "Welcome to SPFx Teams Tab";
}
else{
message = "Welcome to SPFx SharePoint Webpart";
}
To get sppkg file run below command
gulp build --ship
gulp bundle --ship
gulp package-solution --ship
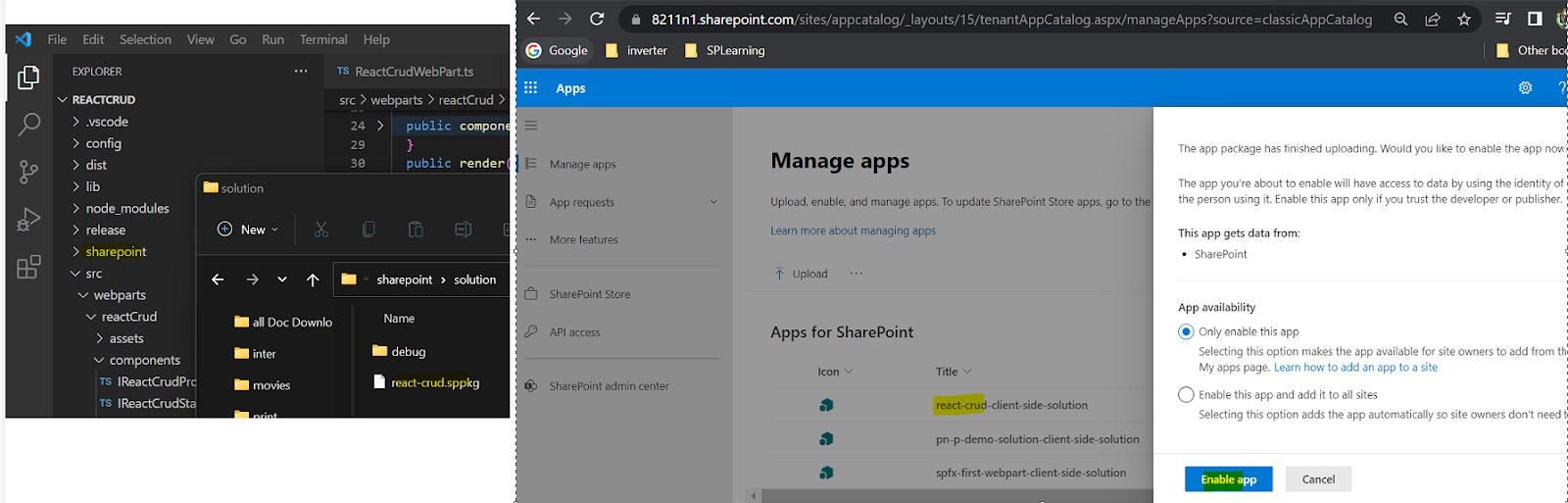
"Add to Teams" in App Catalog:
After enabling the App in App catalog > select Sppkg > Add to Teams > Click 'Add to all sites'
Note: Before "Add to Teams" (i)we have to add this app to all sites(tenant level) or (ii)relevant teams site collection.
Adding as a Teams Tab: Go to MS Teams site > Teams > + icon > Search your SPFx webpart > Add (Title displayed based on our If condition)
Refer this Video for more details













Comments
Post a Comment