Helpdesk App using Power App
Here we will create a simple helpdesk app with Admin & user login.
Sample Admin Screen:
(Percentage Complete & Task Status Fields enabled for admin in edit screen)
Sample User Screen:
In this post we will learn about:
- Connect to SharePoint DataSource(we have more than 200 connectors)
- Office365users - Connector(Give details about current logedin User, Office365users.MyProfile().Mail)
- Screen - Create Screen with different templates(Blank,Scrollable, Success,Form, etc)
- Controls - (Image, Rectangle, Button, Lable, Icons(BackArrow,Circle,Plus,Trash))
- Gallery -Control to Read Item from SharePoint(like GridView)
- Grouping Controls- Group multiple Controls as single control
- Forms - PowerApp provides forms to Edit/Display SPList item(we can change Default mode to New/Edit/View)
Events:
- Set(GlobalVariableName, ValueToAssign) - create new global variable
- Navigate(ScreenNameToNavigage,ScreenTransition.None) - Move between screens
- SubmitForm(FormName) - Add new/Update Item to SharePoint
- Filter() - Used to to filter data(used to load edit form item)
- First() - Used to get first item from results(used in Edit Form item)
- ResetForm(FormName) - Clear form fields
- Remove(DataSource,globalVariable) - Delete Item From SharePoint
- Back() - Move to previous screen
- Collect(CollectionName,{key1:val1,key2:val2...}) - Collection will store collection of data. we have to define in AppLevel>OnStart
- ClearCollect(CollectionName,"textToCollection") - This will clear the collection & store the given data.
- If(TrueOrFalse,IfPart,ElsePart) - if statement we can use in powerapp
- App OnStart - Event, Collection will be initialized when app is loaded initially
- Button OnSelect - Click Events in PowerApp
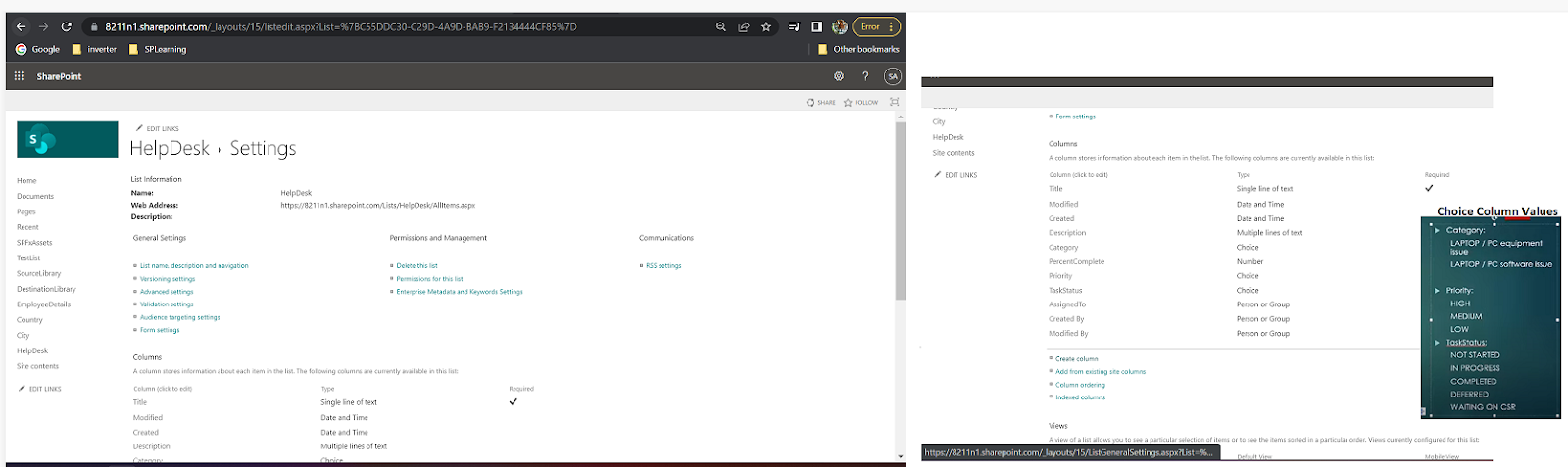
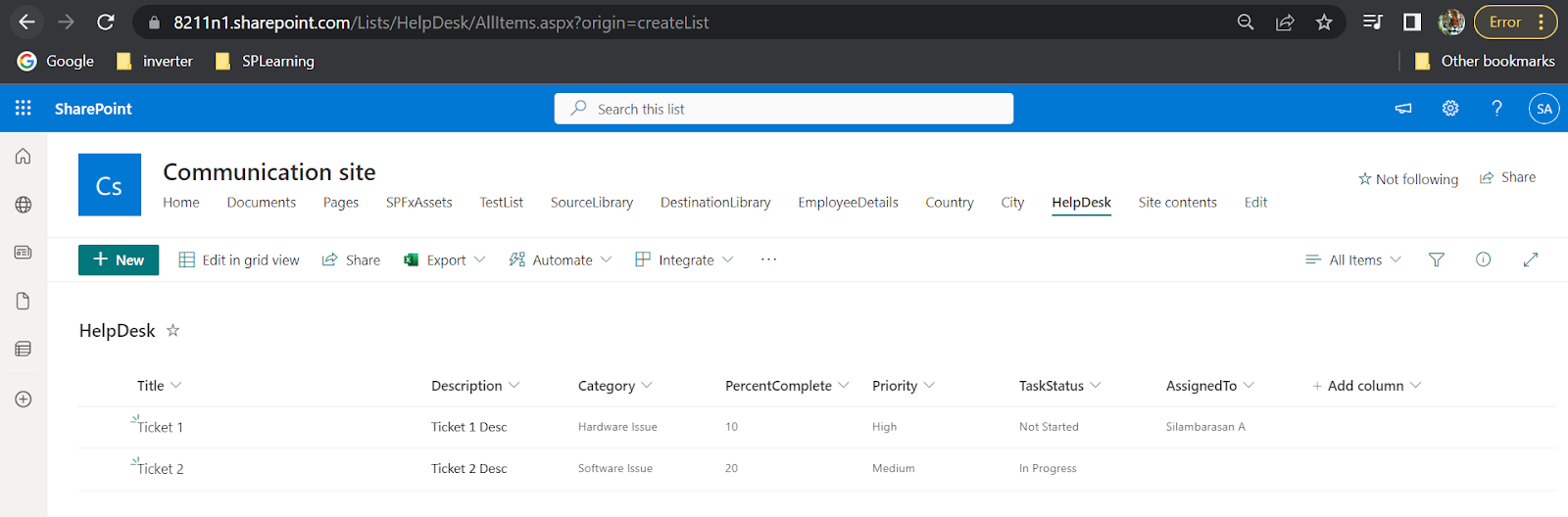
Create SharePoint List as data source:
Create a list called HelpDesk & add the columns mentioned below
Create new canvas app:
Go to your make.powerapp.com (Powerapp studio) > Create > Blank Canvas App > Create > give name(PowerApp-Demo) > Format Mobile> Create
Connect DataSource:
Go to Data> Add Data> Connectors> SharePoint > select Login > select Site > select List > Connect
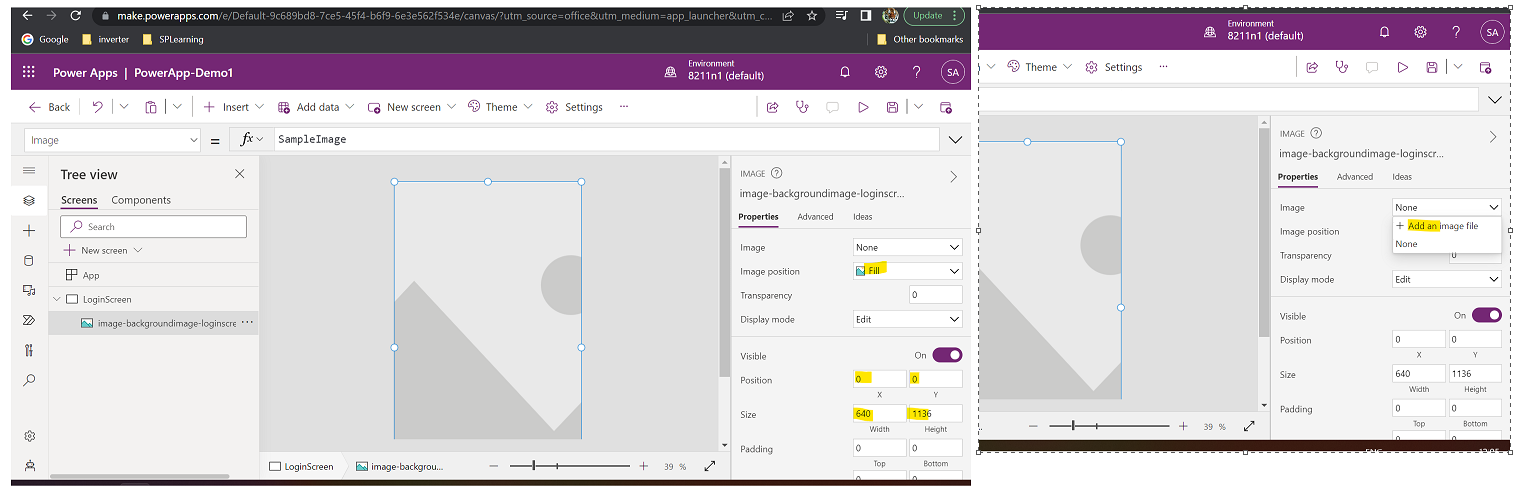
Screen1: Login Screen:
Rename screen name to Login screen & add image to the screen.
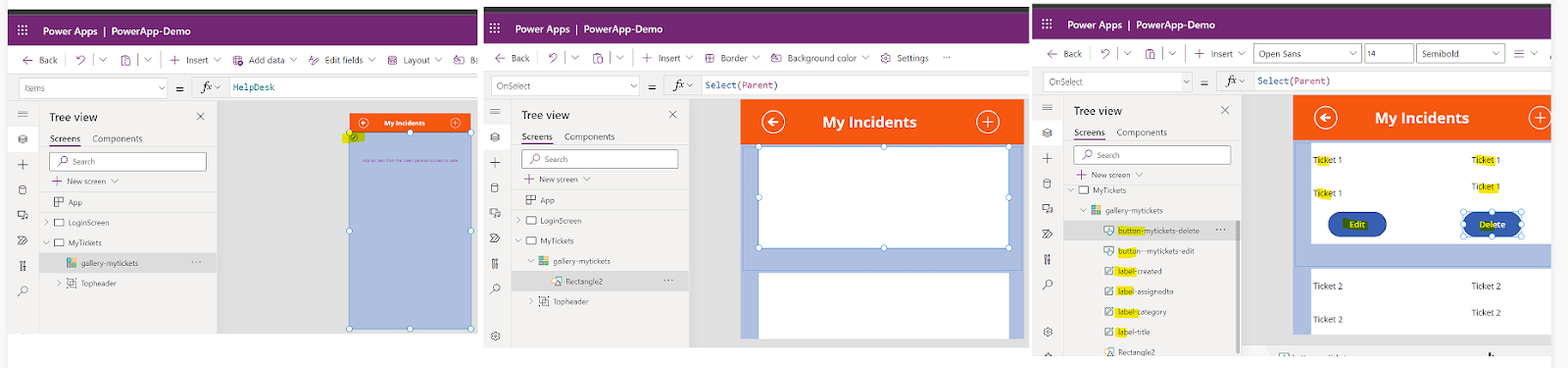
Screen2: MyTickets(Read Operation):
1.Create new screen (blank) > Rename it as MyTickets.
2.Loing button click event on loginscreen > loginUser Button > add "Navigate(MyTickets,None)" formula in onselect ( To redirect Myticket screen) 3.TopHeader section:Now change the background of this MyTicket screen & add TopHeader section. For top header
1. Add Rectangle(set background color & width:640 and height(as needed)
2. Add Label (text: My Incidents, background:white, Make it as bold & size 25)
3. BackArrow (+ > Shapes > Back Arrow. Change color & size 50*50)
4. Circle (+ > Shapes > Circle, change border color:white & size 50*50)
5. Plus Icon ( + > Icons > Add, Change color & size 30*30)
4.Grouping all Controls: Now rename all controls & group all the TopHeader control into a single group
5.Gallery Control: Insert> Layout> BlankFlexibleHeightLayout gallery > next select data source as SP List(HelpDesk) 6.Update gallery UI: To add contros inside gallery, clik on edit icon then add controls.
(i)Add rectangle for white background
(ii) Add 4 labels to show Title, Category, AssignedTo & Created(Font size:14& resize accordingly)
(iii)Add 2 buttons Delete & Edit (font size:14, border radius:50, size:130*55)
(iv)To bind label values > select Gallery > Properties > Fields > Edit > select relevant Column
6.My Ticket BackArrow Click:
redirect to login screen OnSelect: Navigate(LoginScreen,ScreenTransition.None)
(ii)Delete button Click: To pass the selected item to DeleteScreen we will use global variable.
Set(itemToDelete,ThisItem);
Navigate(DeleteScreen,ScreenTransition.None)
Set(itemToDelete,ThisItem);
Navigate(DeleteScreen,ScreenTransition.None)
Screen3: DeleteScreen(Delete Operation):
MyTicketScreen delete button Click:
1.Create new screen 'DeleteScreen' (blank) > Rename it as DeleteScreen > Set background & Header > Add Trash Icon as delete button.
(i) Delete button Click: Remove(HelpDesk,itemToDelete);Navigate(DeleteConfirmationMsgScreen,ScreenTransition.None); (Note: Helpdesk-Datasource, itemToDelete-globalVariable)
(ii)Create new Screen to show deleted successfully message.(use Success Template), Change the message & style. Add LeftArrow icon(to navigate to MyTickets screen)
Add 2 buttons for Submit & Cancel. Change the style & display text of the buttons. Also we can remove the Fields from new Form (if we don't want to display to user).
Sumbit button OnSelect: SubmitForm(Form1);ResetForm(Form1);Navigate(MyTickets,ScreenTransition.None)
Cancel Button OnSelect: Navigate(LoginScreen,ScreenTransition.None)
Screen4: EditItem Screen(Edit Operation):
MyTicketScreen Edit button Click:
MyTicket Screen> Edit button> OnSelect > Set a variable for item to be updated & Navigate to EditIncident screen.
OnSelect:Set(itemToUpdate,ThisItem);Navigate(EditIncidentScreen,ScreenTransition.None)
1.Create new screen 'EditIncident' (Form) > Rename it as EditIncident> Set background of Header & title > Select DataSource > add Filter formula to Datasource
Edit Form Item : First(Filter(HelpDesk,ID=itemToUpdate.ID))
Submit(✓) OnSelect: SubmitForm(EditForm1);ResetForm(EditForm1);Navigate(MyTickets,ScreenTransition.None)
Cancel Icon OnSelect: Navigate(MyTickets,ScreenTransition.None)
(Note here: HelpDesk-DataSource, itemToUpdate-Global Variable)
Admin Login Functionalities:
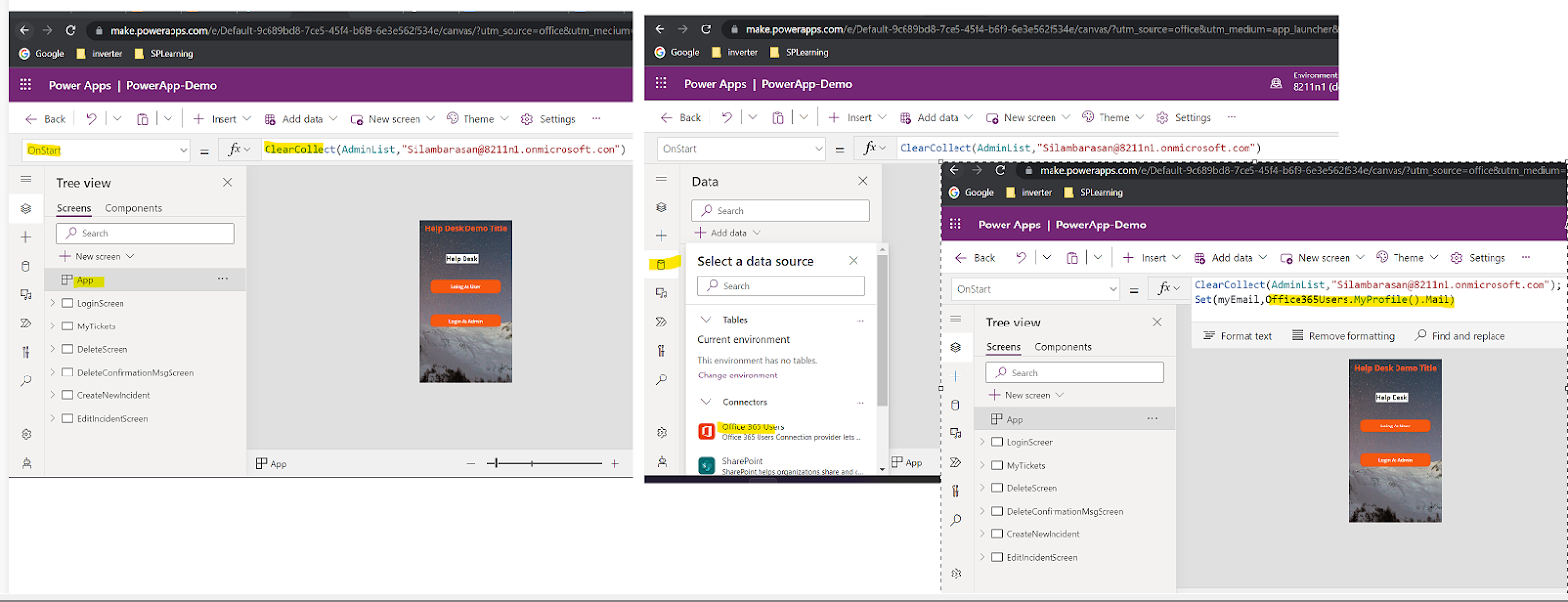
Collections: are used to store list of data. We can initialize collection on App > OnStart > ClearCollect(AdminList,"Silambarasan@8211n1.onmicrosoft.com")
Here AdminList - Collection name, "email" is collection value, ClearCollect()- will clear collection in app load & add data to collection
Here AdminList - Collection name, "email" is collection value, ClearCollect()- will clear collection in app load & add data to collection
Office365users: is a connector used to get the current logged in user details. We will get current login user email (to compare with Admin user list collection whether current user is Admin). Set(myEmail,Office365Users.MyProfile().Mail)
LoginScreen Admin Button Click: OnSelect this button we will check current user Email is present in Admin List, if YES redirect to MyTickets screen or else we will display error message in Label.
If(myEmail in AdminList,Set(isAdmin,true),Set(isAdmin,false));
If(myEmail in AdminList,Navigate(MyTickets,ScreenTransition.None),Set(ErrorMessage,true));
Add a label to show error message & Visibility > true or False(use ErrorMessage Variable which is create in above step)
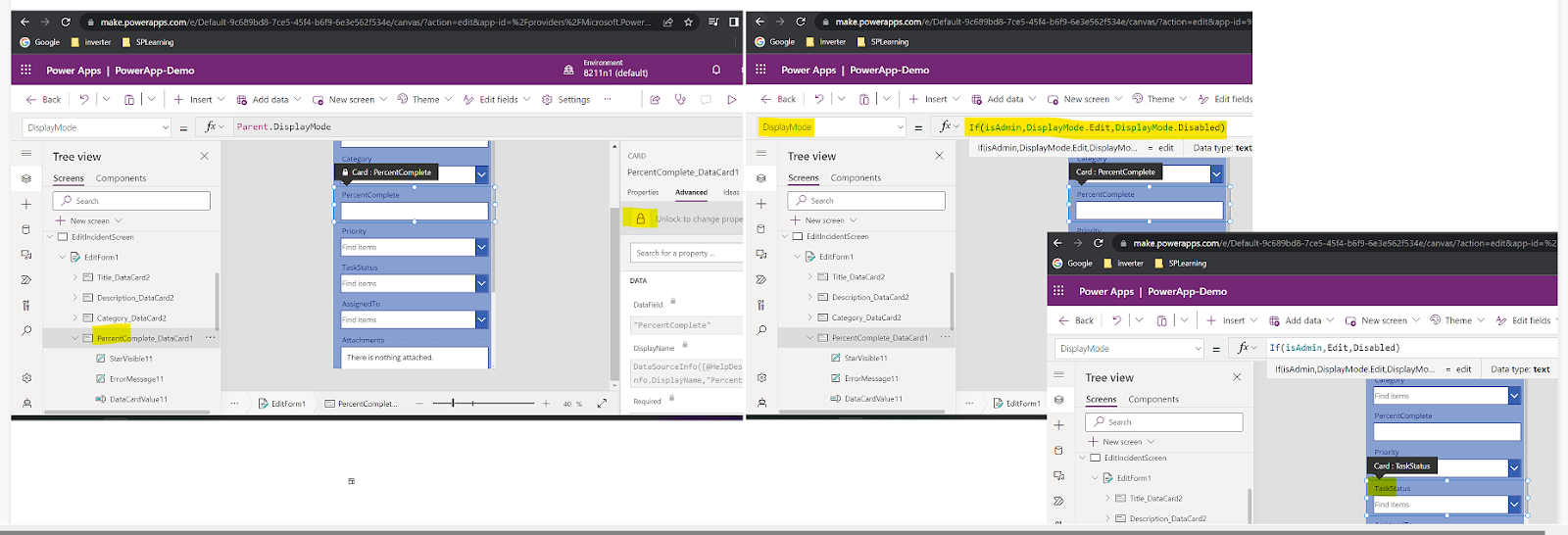
Disable controls for normal Users(EditIncidentScreen) : we can use isAdmin variable to check user is admin or not & based on that we can disable controls.
Select Control > Advanced Properties > unLock > select 'DisplayMode' > add this formula
If(isAdmin,DisplayMode.Edit,DisplayMode.Disabled)
Here we will be disable edit 2 controls for normal users (1.Percentage Complete & 2. Task Status)





























Comments
Post a Comment