Create SP Library as CDN (Upload SPFx webpart assets into SharePoint library)
To make SharePoint Library as CDN:
In this post we can see how to add asset files separately instead of adding in SPFx sppkg file.
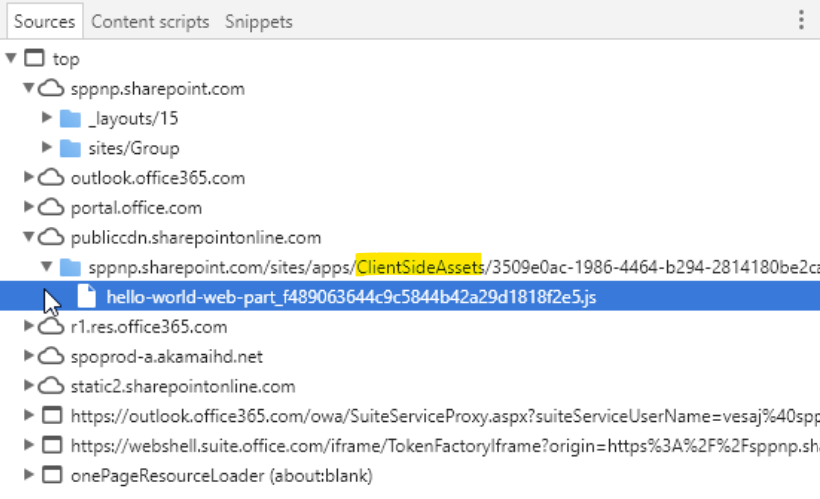
By default all the assets will be added under "ClientSideAssets" library of AppCatalog site (If config/package-solution.json > includeClientSideAssets is true)
We can also upload assets into into SharePoint library and make it as a CDN for sppkg package file. (If config/package-solution.json --> includeClientSideAssets is false)
Create a new document library & set readonly permission to everyone so that every one in this site can access the assets of webpart.
After that run "gulp bundle --ship" & "gulp package-solution --ship" comments in VS code, it will create asset files under "release/assets" folder & upload those files into SP Library.
Also upload "sharepoint/solution/" sppkg file under appcatalog.
Refer this video for more details













Comments
Post a Comment