GridView Databinding and Chart Databinding in ASP.Net Simple Example
GridView Databinding and Chart Databinding in ASP.Net Simple Example:
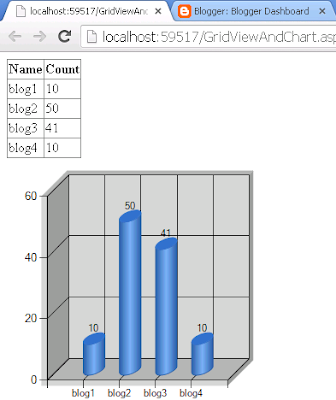
Here I will explain how to bind GridView and Chart control in Asp.Net with simple example.Here Im using a class and custom list to bind the GridView and Chart controls.OutPut:
Steps:
- Open Vusual studio=> new=> web => Asp.net empty web application=> Give name(i gave as GridViewAndChart)=> ok
- solution explorer=> add => new item=> Web Form=>ok
- Go to toolbox=> GridView (double click the gridview)=>chart(double click the chart.)
- Include the following namespace in .cs page
using System.Collections.Generic;
Xaml Code:
If you double click on the control then these codes will be automatically came, otherwise add the following code between div tag<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
<asp:Chart ID="Chart1" runat="server">
<Series>
<asp:Series Name="Series1">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
C# code:
using System;using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace GridViewAndChart
{
public partial class GridViewAndChart : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
BindGridViewFn();
BindChartFn();
}
//Binding GridView Data Here======================================
private void BindGridViewFn()
{
//inserting GirdView list data
List<ChartData> lobjchart = new List<ChartData>();
lobjchart.Add(new ChartData() { Name = "blog1", Count = 10 });
lobjchart.Add(new ChartData() { Name = "blog2", Count = 50 });
lobjchart.Add(new ChartData() { Name = "blog3", Count = 41 });
lobjchart.Add(new ChartData() { Name = "blog4", Count = 10 });
GridView1.DataSource = lobjchart;
GridView1.DataBind();
}
//Binding Chart Data Here======================================
private void BindChartFn()
{
//inserting chart list data
List<ChartData> lobjchart = new List<ChartData>();
lobjchart.Add(new ChartData() { Name = "blog1", Count = 10 });
lobjchart.Add(new ChartData() { Name = "blog2", Count = 50 });
lobjchart.Add(new ChartData() { Name = "blog3", Count = 41 });
lobjchart.Add(new ChartData() { Name = "blog4", Count = 10 });
Chart1.DataSource = lobjchart;
Chart1.Series["Series1"].XValueMember = "Name";
Chart1.Series["Series1"].YValueMembers = "Count";
Chart1.DataBind();
//If you want to apply style to chart
ChartStyleFn();
}
//Adding Style to the Chart Here======================================
private void ChartStyleFn()
{
// Set the bar width
Chart1.Series["Series1"]["PointWidth"] = "0.5";
// Show data points labels
Chart1.Series["Series1"].IsValueShownAsLabel = true;
// Set data points label style
Chart1.Series["Series1"]["BarLabelStyle"] = "Center";
// Show chart as 3D
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;
// Draw chart as 3D Cylinder
Chart1.Series["Series1"]["DrawingStyle"] = "Cylinder";
}
}
public class ChartData
{
public string Name { get; set; }
public int Count { get; set; }
}
}




Comments
Post a Comment