silverlight stacked bar chart example
SilverLight stacked bar chart example:
In this example i explained simple stacked bar series chart in silverilght. I directly go to the coding part.
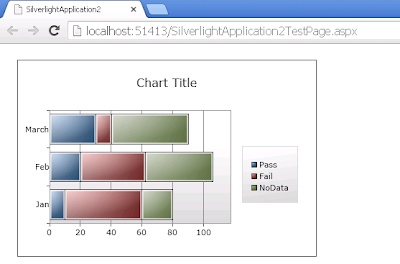
OutPut Screen :
OutPut Screen :
Xaml Code :
<Grid x:Name="LayoutRoot" Background="White">
<toolkit:Chart HorizontalAlignment="Left" Margin="4,22,0,0" Name="chart1" Title="chart1" VerticalAlignment="Top" Height="274" Width="417">
<toolkit:StackedBarSeries>
<toolkit:SeriesDefinition Title="Pass" ItemsSource="{Binding}" IndependentValueBinding="{Binding Month}" DependentValueBinding="{Binding Pass}"/>
<toolkit:SeriesDefinition Title="Fail" ItemsSource="{Binding}" IndependentValueBinding="{Binding Month}" DependentValueBinding="{Binding Fail}"/>
<toolkit:SeriesDefinition Title="NoData" ItemsSource="{Binding}" IndependentValueBinding="{Binding Month}" DependentValueBinding="{Binding NoData}"/> </toolkit:StackedBarSeries>
</toolkit:Chart>
</Grid>
cs code :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace ChartSample
{
public partial class MainPage : UserControl
{
List<ChartData> lobjchart;
public MainPage()
{
InitializeComponent();
lobjchart = new List<ChartData>();
lobjchart.Add(new ChartData() { Month = "Jan", Pass = 10,Fail=50,NoData=20 });
lobjchart.Add(new ChartData() { Month = "Feb", Fail=42,NoData=44 });
lobjchart.Add(new ChartData() { Month = "March",Fail=10,NoData=50 });
chart1.DataContext = lobjchart;
}
}
public class ChartData
{
public string Month{ get; set; }
public double Pass { get; set; }
public double Fail { get; set; }
public double NoData { get; set; }
}
}





Comments
Post a Comment