Silverlight Chart: Displaying Data Above the Bar
BarSeries bar value in top of the column in silverlight chart:
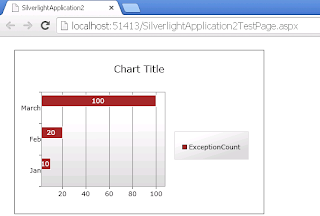
Your final output will come like this
XAML code:
Style : Add the following Style to your xaml code
<UserControl.Resources>
<Style x:Key="SeriesStyle1" TargetType="toolkit:DataPoint">
<Setter Property="Control.Background" Value="Brown"></Setter>
<Setter Property="Control.Foreground" Value="White"></Setter>
<Setter Property="MinHeight" Value="10" ></Setter>
<Setter Property="MaxHeight" Value="20" ></Setter>
<Setter Property="Control.Template" >
<Setter.Value>
<ControlTemplate TargetType="toolkit:DataPoint">
<Grid>
<ToolTipService.ToolTip>
<ContentControl Content="{TemplateBinding FormattedDependentValue}"></ContentControl>
</ToolTipService.ToolTip>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimation Duration="0" To="0.5" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="rect1" d:IsOptimized="True"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Normal"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Rectangle Stroke="White">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<LinearGradientBrush.RelativeTransform>
<CompositeTransform CenterY="0.5" CenterX="0.5"/>
</LinearGradientBrush.RelativeTransform>
<GradientStop Color="Brown" Offset="0.554"/>
<GradientStop Color="Brown" Offset="0.991"/>
<GradientStop Color="Brown"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle x:Name="rect1" Opacity="0">
</Rectangle>
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center" Text ="{ TemplateBinding toolkit:DataPoint.FormattedDependentValue}"></TextBlock>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
Call the style : Call the style in your bar series
<toolkit:Chart HorizontalAlignment="Left" Margin="24,22,0,0" Name="chart1" Title="Chart Title" VerticalAlignment="Top" Height="274" Width="417">
<toolkit:BarSeries Title="ExceptionCount" DataPointStyle="{StaticResource SeriesStyle1}" ItemsSource="{Binding}" IndependentValueBinding="{Binding Month}" DependentValueBinding="{Binding Count}" />
</toolkit:Chart>




Comments
Post a Comment