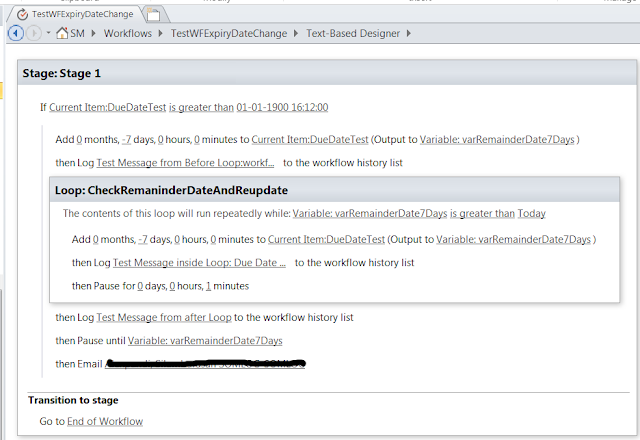
“Pause until Date” workflows handle changing dates

SharePoint workflow update 'pause until date' when item is updated In some cases we need to update the 'pause until date' dynamically from the SharePoint designer workflow. In my case I have a list, that contains Expire Date. I need to send remainder before 7 days. But here there is a difficulty, suppose users update the 'Expire date' then 'Remainder date'(ie workflow 'pause until date') also get updated in workflow. But SharePoint workflow will not start if there is a running workflow instance for that item. It is difficult to stop the running workflow OR update the pause until date' while it is running. To handle this scenario we can use SharePoint 2013 workflow. SharePoint 2013 workflow contains a new feature called 'Loop'. We can use this loop until our condition satisfied. So that we can update the 'pause until date' inside the loop dynamically. To test this workflow we can log some test messages inside the w...